前回の続き▶▶▶
前回のブログはこちら
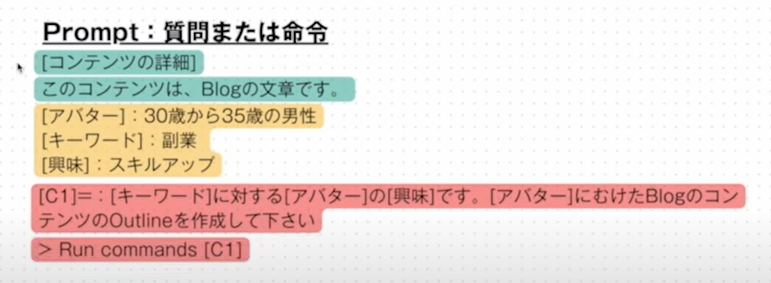
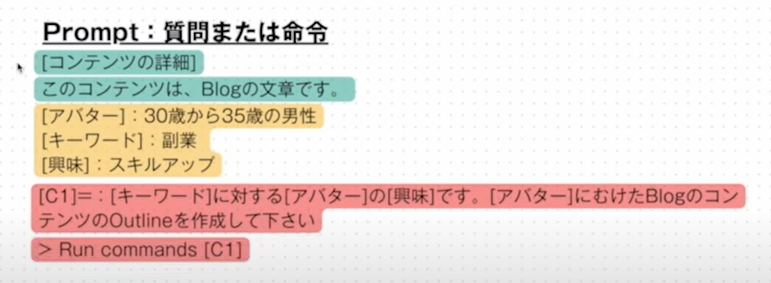
さらに、追加で変数を入れていきたいと思います。(シュンスケさんのYouTubより抜粋)

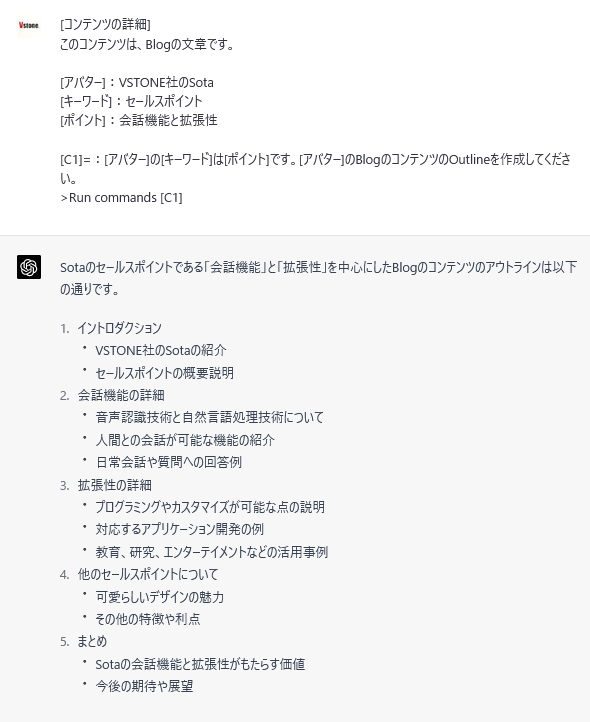
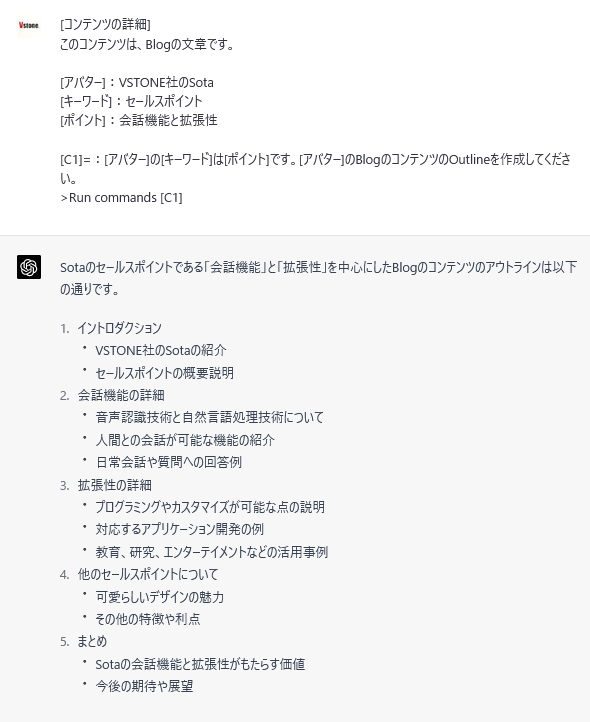
上記のとおり、実際にあてはめてみると、

すごいですね。
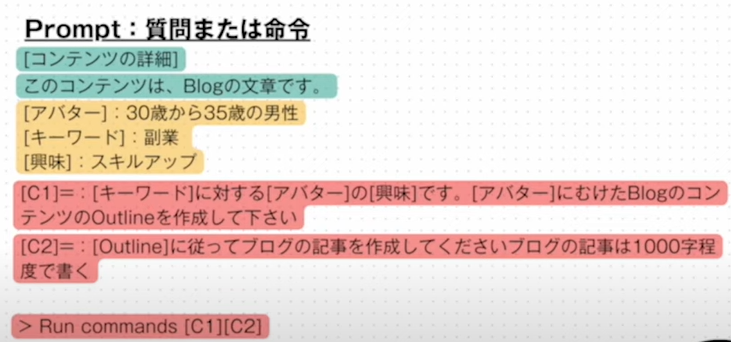
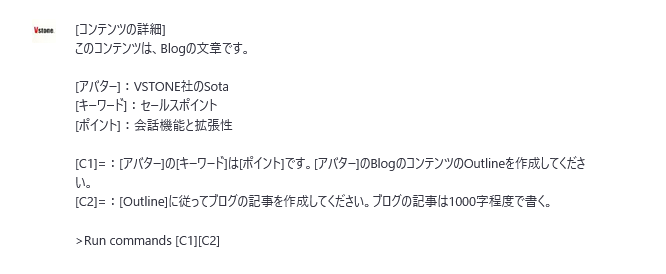
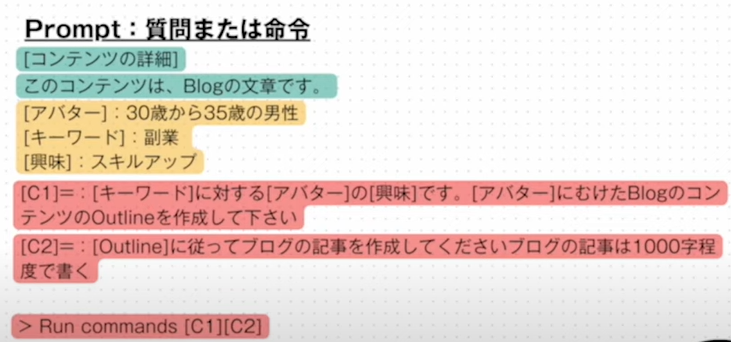
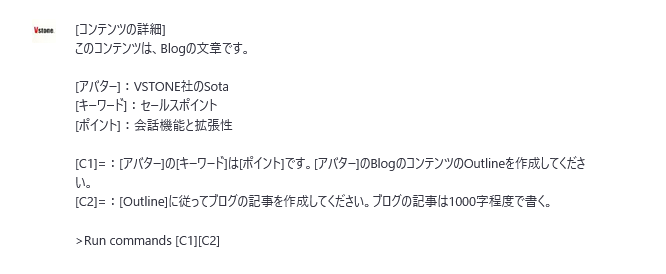
最終的なプロンプトはこちら


実際にChatGPTのプロンプトデザインによって書いてもらったブログ記事は次回アップしたいと思います。
※プロンプトデザイナー シュンスケさんのYouTubeチャンネルを参考にさせていただきました。
お買い得情報や技術に関する解説情報などをロボット専門店のスタッフが日々更新しております!プログラミング在宅学習用にyoutubeにて解説動画も公開中!
前回の続き▶▶▶
前回のブログはこちら
さらに、追加で変数を入れていきたいと思います。(シュンスケさんのYouTubより抜粋)

上記のとおり、実際にあてはめてみると、

すごいですね。
最終的なプロンプトはこちら


実際にChatGPTのプロンプトデザインによって書いてもらったブログ記事は次回アップしたいと思います。
※プロンプトデザイナー シュンスケさんのYouTubeチャンネルを参考にさせていただきました。