前回の「Nest MiniでLocal Home SDKを使ってお家のIoTロボットを操作する 第1回」では、ピッコロボIoTにセンサーをつけて動かしてみました。
今回から数回にわたり、Local Home SDKを触ってみたいと思います。
コードラボの「Smart Home Local Execution」をベースにして、最後はピッコロボIoTをNest Miniで操作できるように改造していきます。
基本的にはコードラボ通りです。(コードラボの日本語版としての利用もどうぞ!)
概要
今回ベースにしたコードラボでは、スマート家電な洗濯機を、Local Home SDKを使って(ローカルネットワーク経由で)、Google Homeデバイスで音声コマンドで操作する、というものです。
実際に洗濯機は使わず、仮想デバイスとしてNode.jsで動かす「仮想スマートウォッシャー」というものにコマンドを送るようになります。
このコードラボから改造し、 最終的には、 スマート家電な洗濯機をピッコロボIoTに置き換えて、ピッコロボIoTを操作しようと思います。
必要なもの
- Google Chrome ブラウザ
- Google HomeアプリがインストールされたiOSかAndroidデバイス
- スマートスピーカー(Nest Miniなど)か、スマートディスプレイ(Nest Hubなど) (今回はNest Miniを使用する)
- Node.js version 10.16以上 (以降でインストールの説明あり)
- Googleアカウント
Googleアカウントは、スマートフォン、Nest Mini(スマートスピーカー、ディスプレイ)、Chromeブラウザで使用する共通のアカウントです。
また、アクティビティ管理で、下記をONにする必要があるようです。
- Web & App Activity
- Device Information
- Voice & Audio Activity
上記の設定は移動していたり、名称が変わっているので、該当するのは、以下になるようです。
- アクティビティ管理の「ウェブとアプリのアクティビティ」
- デバイスの連絡先情報
- アクティビティ管理の「ウェブとアプリのアクティビティ > 音声録音を含める」
ただ、「ウェブとアプリのアクティビティ」は有効にしていましたが、他はOFFでも問題なさそうでした。
準備
Actions on Googleのプロジェクト作成
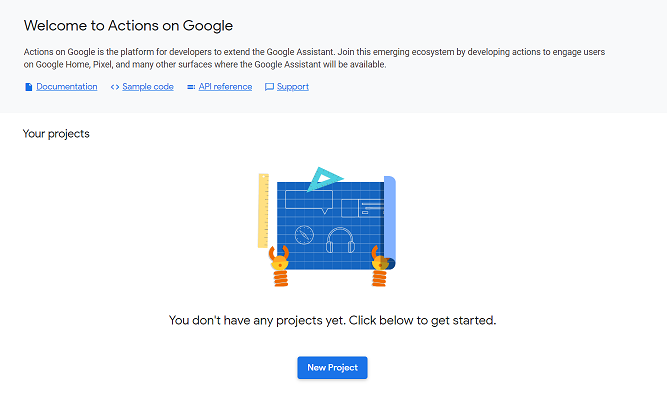
Actions on Googleのコンソール(Actionsコンソール)にアクセスし、プロジェクトを作成します。
「New Project」ボタンを押下します。

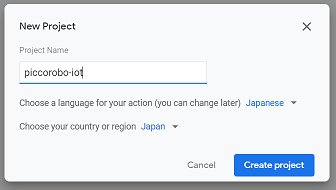
プロジェクト名を入力し、「Create Project」ボタンを押下します。
とりあえず今回は「piccorobo-iot」というプロジェクト名にしてみました。
もし他のプロジェクト名で作成した場合は、以降の説明を適宜読み替えてください。

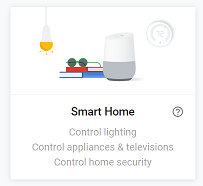
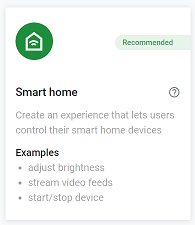
「Smart Home」を選択します。

「Smart home」を選択します。これはExperience Cardというものみたいです。

プロジェクトのコンソールが表示されると思います。
Actions on Googleのプロジェクト作成はこれでOKです。
このコンソールは後でも使うので、開きっぱなしで良いです。
Firebase CLIのインストール
Firebase CLIをインストールします。
僕の環境はWindowsですが、WLS(Windows Linux System)を使って、Ubuntu 16.04 LTS にインストールしました。
そのため、以降説明は、Ubuntu 16.04でのインストール方法になります。
Node.jsのインストール
nodeとnpmが最初から入ってるんですが、バージョンが古いので、入れなおします。
「Ubuntuに最新のNode.jsを難なくインストールする」を参考にしました。
一応バージョンを確認。古いですね。
$ node -v v4.2.6 $ npm -version 3.5.2
入れなおします。下記コマンドを実行していきます。
sudo apt install -y nodejs npm sudo npm install n -g sudo n stable sudo apt purge -y nodejs npm
改めてバージョン確認。今回必要な10.16以上になりました。
$ node -v v10.16.3 $ npm -v 6.9.0
Firebase CLIのインストール
Firebase CLIをインストールします。下記コマンドを実行します。
sudo npm install -g firebase-tools
インストールが終わったらバージョン確認。(この時点のバージョンなので、現在は上がっているようです)
$ firebase --version 7.6.1
GoogleアカウントでFirebase CLIを認証します。下記コマンドを実行します。
firebase login
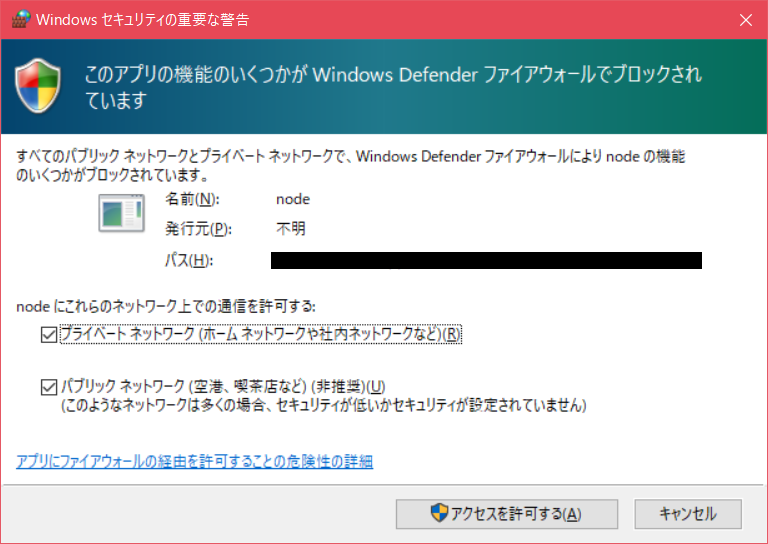
Nodejsのファイアウォールのアクセス許可ダイアログが表示されると思います。
「プライベートネットワーク」にチェックを入れます。
念のため「パブリックネットワーク」にもチェックを入れます(おそらくデフォルトでチェックされている)。
「アクセスを許可する」ボタンを押下します。

ブラウザの方で、以下のページが表示されていると思います。
今回使用するGoogleアカウントを選択してください。

もしこのページが表示されていない場合、「firebase login」コマンドを実行した時に表示されている、「Visit this URL on this device to log in:」の後に続いているURL(「https://accounts.google.com/o/oauth2/auth?client_id=xxxx…」というURL)にアクセスしてください。
以下のFirebase CLIへの許可ページに遷移するので、「許可」ボタンを押下してください。

下記のような陽気なメッセージが表示されれば完了です。
もう使わないので、このページは閉じて構わないです。

HomeGraph APIを有効にする
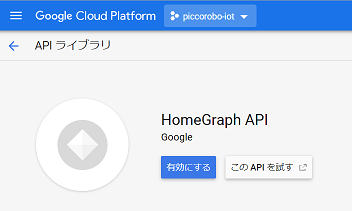
HomeGraph APIを有効にします。
上部のプロジェクト名が「piccorobo-iot」になっていることを確認してください。
なっていなければ、クリックしてプロジェクトを選択し直してください。そして「有効にする」ボタンを押下します。

有効化後、このGCPコンソールは使用しないので、閉じて構わないです。
Starter Appの実行
Firebaseへデプロイする
コードラボのソースを取得します。
git clone https://github.com/googlecodelabs/smarthome-local.git
smarthome-localのGithubからzipを取ってきても良いです。
zipダウンロードリンクは以下です。
https://github.com/googlecodelabs/smarthome-local/archive/master.zip
app-startディレクトリに移動し、プロジェクトを設定します。
「<project-id>」の箇所を自分のプロジェクトIDに置き換えてください。
cd smarthome-local/app-start firebase use <project-id>
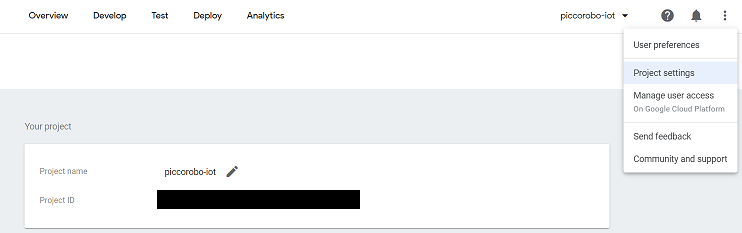
プロジェクトIDの確認の仕方は、Actionsコンソールから、上部メニューの「Project settings」を選択し、Your Project にある「Project ID」に記載されています。(「Project name」じゃないです)

functionsディレクトリが、Smart Home Actionのクラウドフルフィルメント(Webhookとしてデプロイされるコード)を実装するクラウド機能、とのことです。
publicディレクトリが、デバイス状態を制御および監視するためのフロントエンドWeb UIになっているとのことです。
そのため、functionsディレクトリ内のソースとpublicディレクトリをFirebaseにデプロイします。
functionsディレクトリに移動し、npmで依存ライブラリを取得します。
cd functions npm install
Firebaseにデプロイします。
firebase deploy
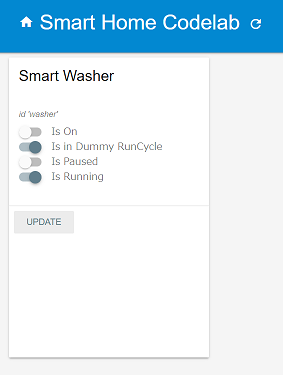
実行結果の最後の方に出ている「Deploy complete!」の後に、「Hosting URL」に続いて表示されているURL(「https://<project-id>.firebaseapp.com」)にアクセスしてください。
トグルで値を変更し、「UPDATE」ボタンを押下することで、値がデータベースの方へ反映されます。

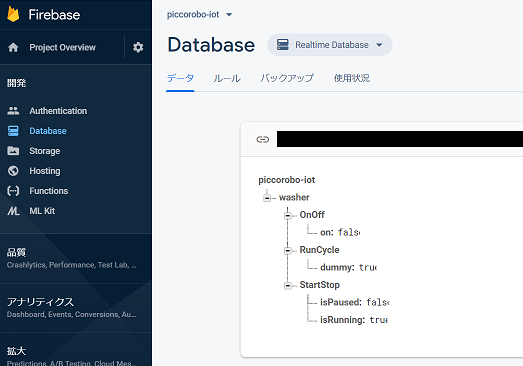
Firebaseコンソールにアクセスし、プロジェクト名が「piccorobo-iot」というものを選択します。
「開発 > Database」を選択すると、さきほど反映させた値が格納されていると思います。

Actionsコンソールでプロジェクトを構成する
次にデプロイしたクラウドサービスをGoogle Assistantに接続します。
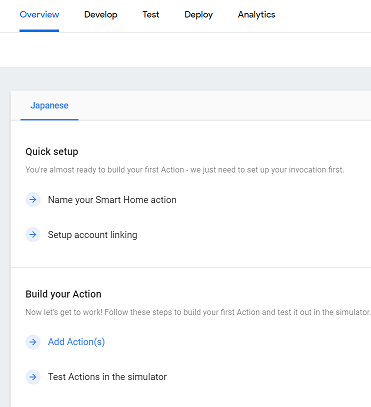
Actionsコンソールで、「Overview > Build your Action」の「Add Action(s)」を選択してください。

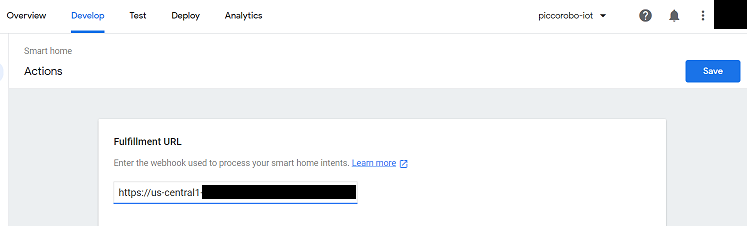
「Fulfillment URL」に「https://us-central1-<project-id>.cloudfunctions.net/smarthome」を入力し、「Save」ボタンを押下します。
「<project-id>」は自分のプロジェクトIDに置き換えてください。

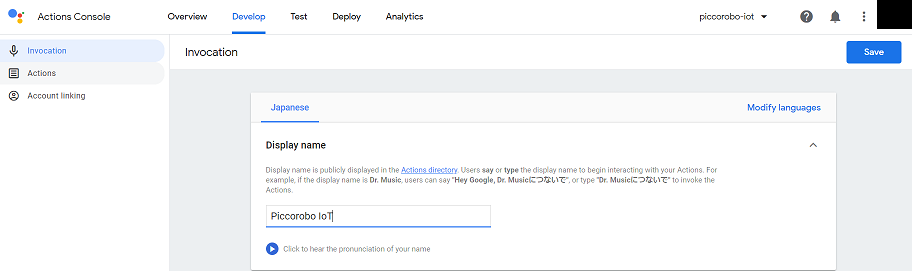
「Develop > Invocation」の「Display name」に任意の名前を入力し、「Save」ボタンを押下します。
この名前はGoogle Homeアプリに表示され、アプリ呼び出し時にも使用される名前( 「OK、Google。〇〇につないで」の「〇〇」)になります。(全部ではないとは思いますが、家電はアプリ呼び出しなしに操作できる機能があるので、「〇〇につないで」というワードは今回は使いません)
とりあえず「Piccorobo IoT」にしました。

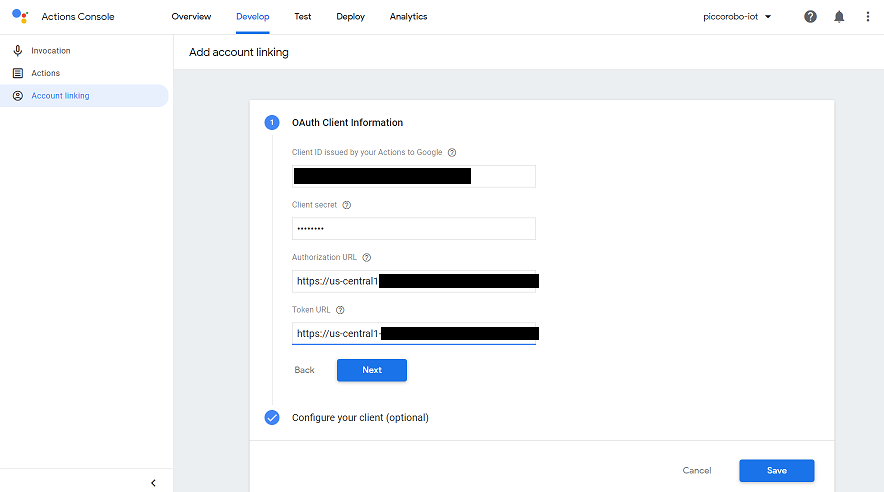
「Develop > Account linking」の「OAuth Client Information」の各値を設定します。
「<project-id>」は自分のプロジェクトIDに置き換えてください。
「Client ID」と「Client secret」は変更しても構わないです。
下部の「Save」ボタンを押下します。
| 設定項目 | 設定値 |
|---|---|
| Client ID | ABC123 |
| Client secret | DEF456 |
| Authorization URL | https://us-central1-\<project-id\>.cloudfunctions.net/fakeauth |
| Token URL | https://us-central1-\<project-id\>.cloudfunctions.net/faketoken |

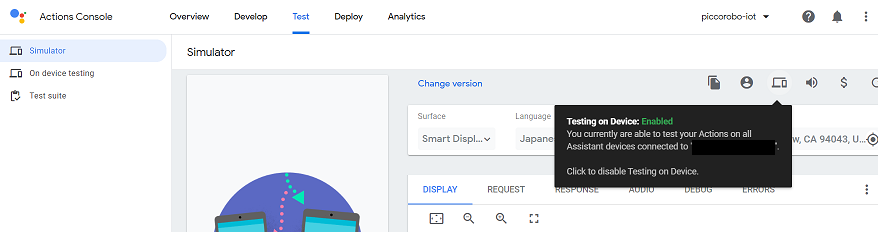
上部に表示される「Test」ボタンを押下して、Testの有効化をします。

「Test > Simulator」にリダイレクトされると思います。
PCとデバイスアイコンをマウスホバーすると、「Testing on Device: Enabled」と表示され、有効になっていることが確認できます。
※ クリックすると無効化されます。再度有効化するには、1つ戻って「Test」ボタンを押してください。

Googleアシスタントへリンクさせる
Smart Home Actionをテストするには、プロジェクトをGoogleアカウントにリンクする必要があります。
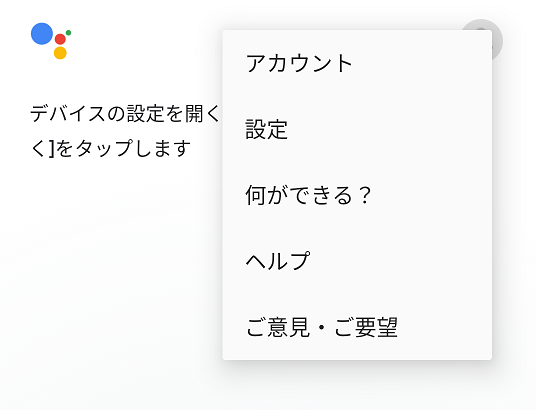
スマートフォンでGoogleアシスタントの設定を開きます。
Googleアシスタントを起動し、上部のアカウントアイコンをタップで遷移するか、タップすると下図のような一覧が表示されたら、そこから「設定」を選択することで設定画面に遷移します。

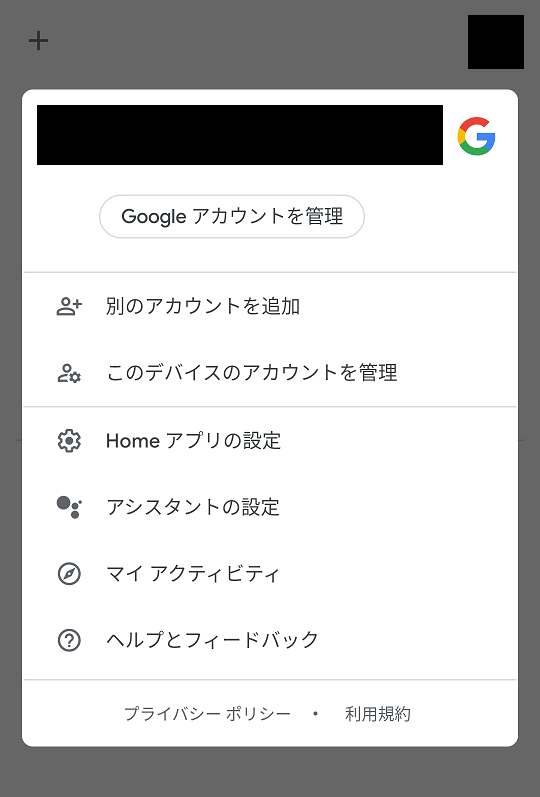
Google Homeアプリからでも開けます。
上部のアカウントアイコンをタップし、 `アシスタントの設定` を選択します。

Pixel 3(Android 10)だと、「設定 > Google > アカウントサービス > 検索、アシスタントと音声 > Google アシスタント」でも開けます。
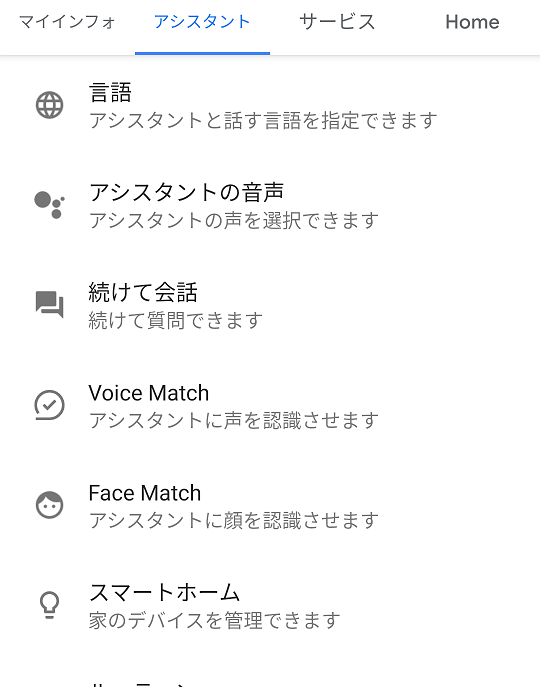
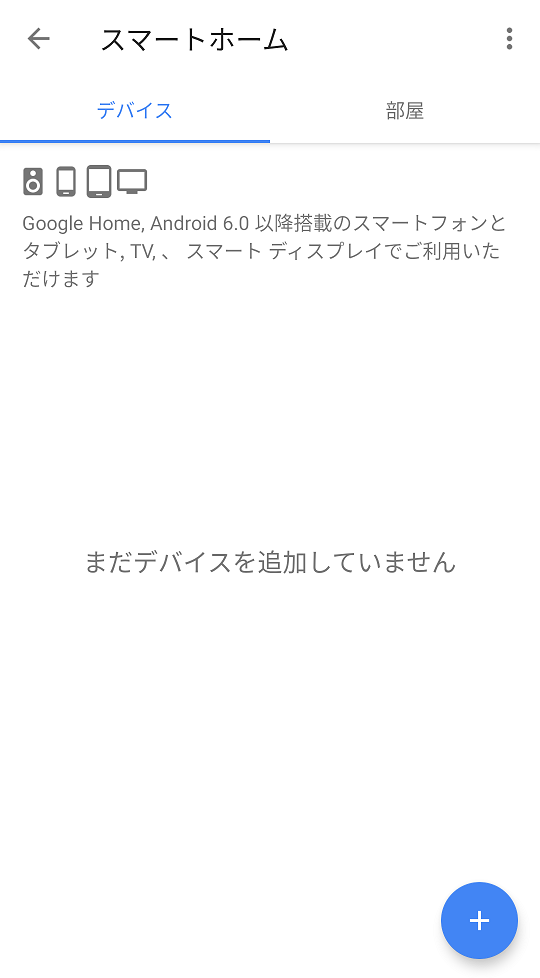
Googleアシスタントの設定画面を開いたら、「アシスタント > スマートホーム」を選択します。

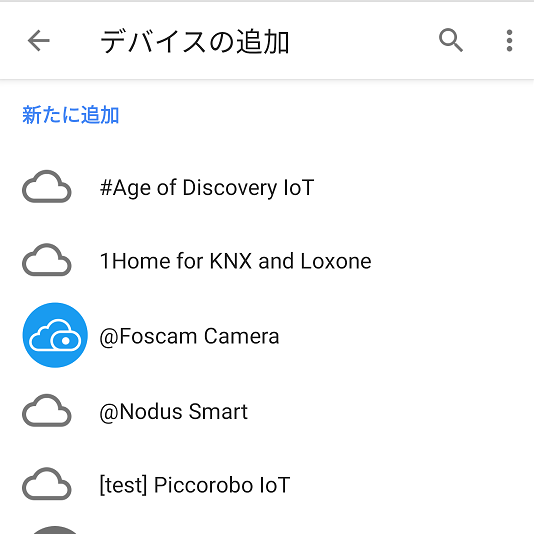
スマートホーム画面で、「デバイス」を選択した状態で、右下にあるプラス(+)アイコンを選択します。

表示された一覧の中に「[test]」が先頭についたDisplay nameがあると思います。(ここだと「[test]Piccorobo IoT」になります。)
それを選択します。

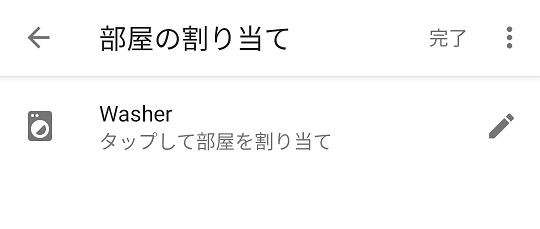
「Washer」をタップして、任意の部屋を割り当てます。
割り当てたら、上部の「完了」ボタンを押下します。

Google Homeアプリを開くと、「Washer」が追加されていると思います。

Google Homeアプリで音声コマンドを使用して操作できることを確認します。
下部のマイクアイコンをクリックします。
下記のように話すと、Web UIで状態が変わる(トグルが変わる)のが確認できると思います。
※ 「ウォッシャー」じゃなく「洗濯機」でも操作できました。
- ウォッシャーをオンにして
- ウォッシャーをスタートして
- ウォッシャーを一時停止
- ウォッシャーを再開して
- ウォッシャーの動作を止めて
- ウォッシャーをオフにして

これで、クラウド経由での実行ができるようになりましたね。
今回はキリが良いのでここまでとします。
次回ではローカル実行できるようにしてみようと思います!