今話題のビデオ通話アプリzoomを用いて、「安くてお手軽に作れるテレイグジスタンスロボット」の構築を目指します。第2回目は、firebaseに登録してクラウドサーバを立ち上げます。
システム構成(おさらい)
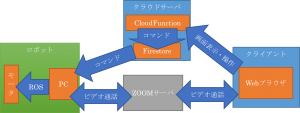
改めて、本システムの構成について簡単におさらいします。
ロボットのハードウェアにはメガローバー ver2.1を使い、等身大の目線に合うようにロボットに支柱を立てて、上にモニタ他通話用のデバイスを組み込みます。
ソフトウェア上の構成は下図の通りで、ロボットとクライアント間はビデオ通話にzoom、ロボット操縦にfirebaseを使います。また、ロボット操作用の操作パネル等もクラウドサーバ上で提供し、クライアント側はプラットフォームに関係なくwebブラウザでアクセスするだけでロボットを利用できます。
前回は通話用のzoomアカウント及びzoom SDKのAPIキー情報を取得し、通話設定を行うところまで進めました。
Firebaseの準備
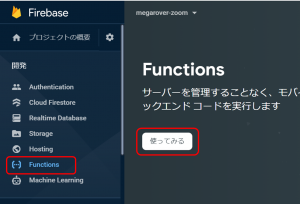
まず、何らかのgoogleアカウントを準備して、googleにログインしてください。続いて、下記URLにアクセスし、「使ってみる」をクリックしてください。

プロジェクトの作成
firebaseにクラウドサーバ用のプロジェクトを作成します。「プロジェクトを作成」をクリックしてください。

任意のプロジェクト名を設定してください。

googleアナリティクスを有効にして続行してください。

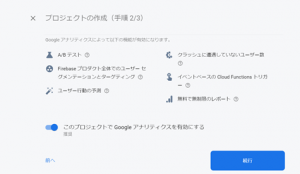
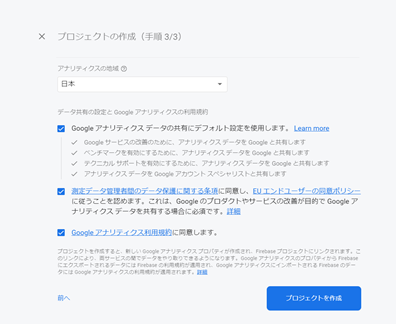
それぞれの項目にチェックを入れて続けてください。

プロジェクトの作成が完了しました。

アプリの作成
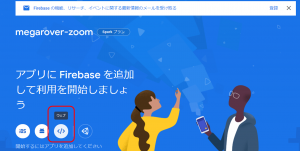
続いてwebアプリを作成します。firebaseのコンソール画面に戻り、「web」のアプリをクリックしてください。

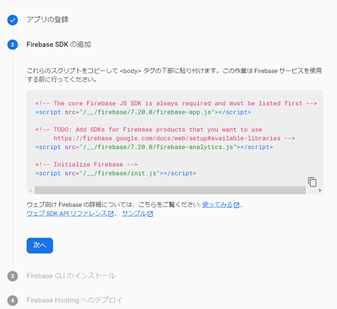
任意のアプリ名を入力します。またFirebase Hostingの設定もチェックを入れてください。

「次へ」をクリックしてください。

「次へ」をクリックしてください。

アプリの作成が完了しました。「コンソールに進み」をクリックしてください。

Cloud Firestoreの準備
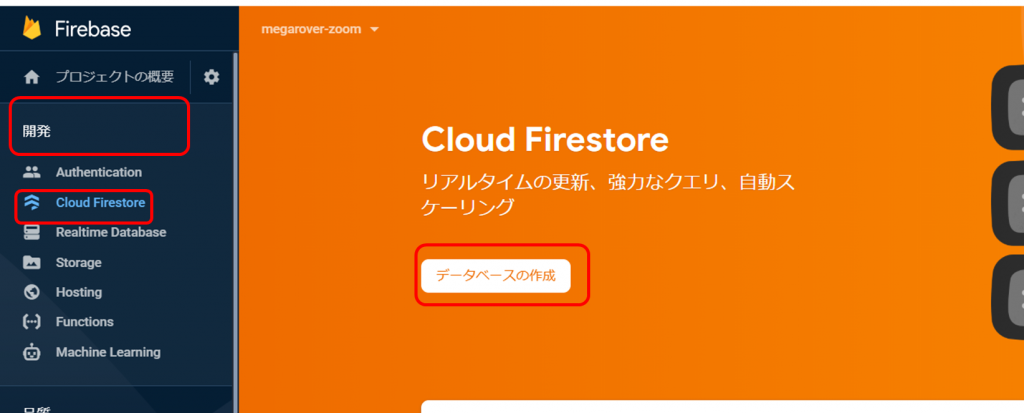
FirebaseのDBであるCloud Firestoreの設定を行います。コンソール画面左の「開発」をクリックして詳細項目を開き、「Cloud Firestore」をクリックします。続いて「データベースの作成」をクリックします。

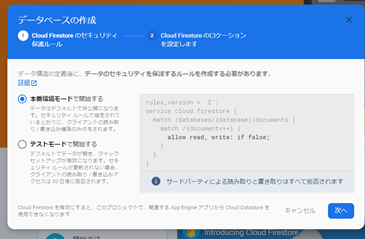
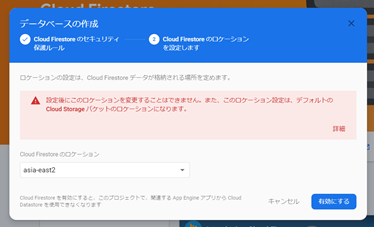
DBは本番環境モードで開始します。

リージョンは、お使いの環境に合わせて変更しても、デフォルトの設定でも構いません。

作成直後の画面です。続いて「コレクションを開始」をクリックします。

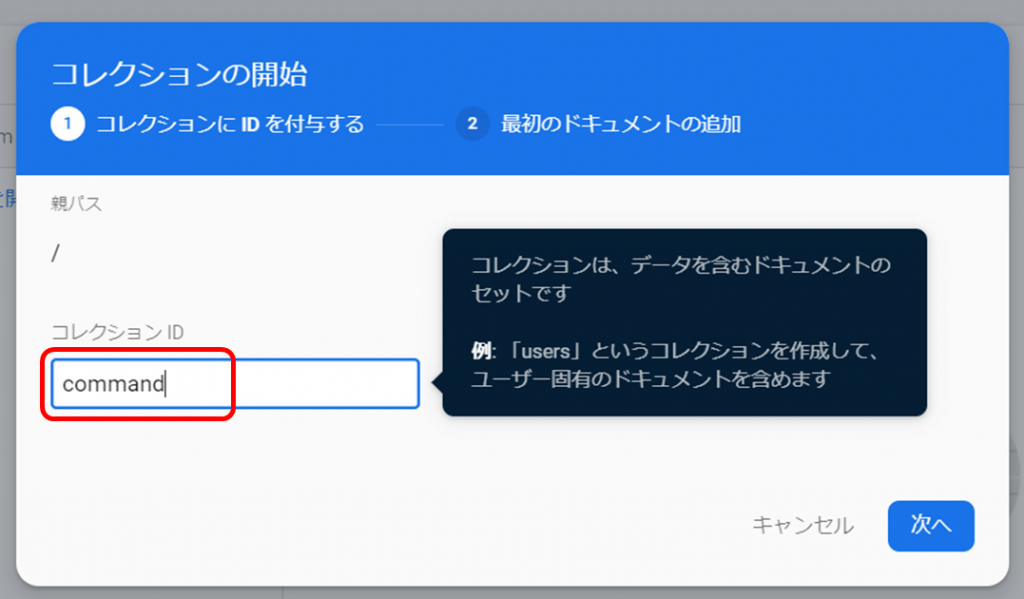
コレクションIDは「command」とします。この配下に、ロボット個別のコマンド情報を記録していきます。

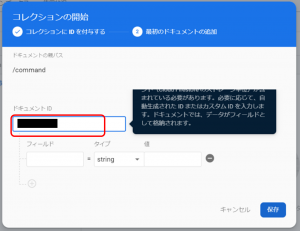
ドキュメントIDは、先に調べたzoomの個人ミーティングIDにします。ここが今回のロボットのコマンドを記録する項目です。ロボットの台数を増やす場合、同様に別のミーティングIDでドキュメントを作成します。入力したら「保存」をクリックします。

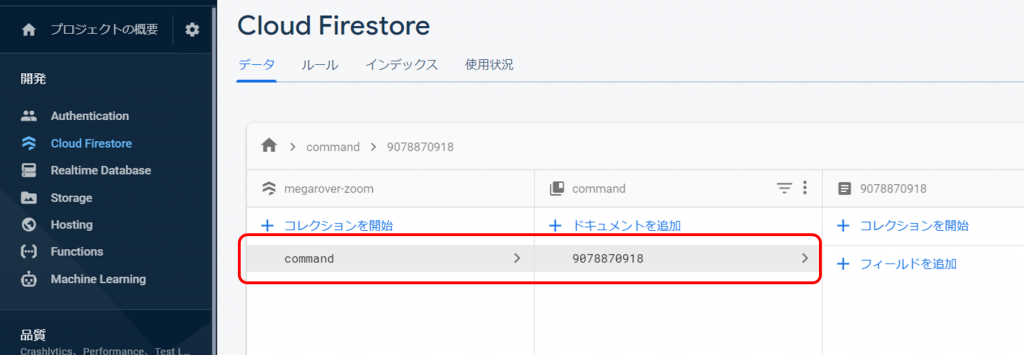
DBにコレクション「command」と個人ミーティングIDのドキュメントができました。

本システムのコマンドの仕様について簡単に説明します。クライアントが操作パネルからロボットにコマンドを送ると、ミーティングIDごとのドキュメントに下記の情報が書き込まれます。Firestoreにはリアルタイムリスナーの機能があり、ロボットはDBの書き換えをほぼリアルタイムで検知できます。ロボットがDB上のコマンドの変更を検知したら、isdidの値を見てfalseならコマンドを実行し、isdidをtrueに上書きします。
- cmd…コマンド名。”go_fwd”,”go_back”,”turn_left”,”turn_right”等、ロボットの移動方向を指定したりする
- isdid…ロボットがコマンドを実行したか。false=未実行、true=実行済み
- recvtime…クライアントがコマンドを実行した日時。現時点では未使用
- user…コマンドを実行したクライアント名。現時点では未使用で、どのクライアントも”Guest”という名前になる
一部パラメータは未使用ですが、運用によって必要性が考えられるものを準備しているので、仕様の追加・変更の際には適時ご利用ください。
Firebase Cloud Functionsの準備
firebaseの設定は続きますが、ここからはwebページ上の操作に加えて、開発用PC上での設定も行います。このPCはロボット搭載PCと同一でも、別途準備するでもOKです。
node,npmのインストール
Firebase Cloud Functionsは、クラウドサーバ上のコード実行環境です。コードの実行はNodejs(10)で行われます。まずは開発用PCにnode、npmをそれぞれインストールします。nodeのバージョンは必ず10以上にしてください。
Windowsをお使いの場合は、下記webページを参考に導入してください。
https://qiita.com/taiponrock/items/9001ae194571feb63a5e
Ubuntu18.04LTSの場合は、下記コマンドを順番に実行してください。
sudo apt install -y nodejs npm sudo npm install n -g sudo n stable sudo apt purge -y nodejs npm
参考リンク:https://qiita.com/seibe/items/36cef7df85fe2cefa3ea
Ubuntu18.04LTSで、「npm : 依存: node-gyp (>= 0.10.9) しかし、インストールされようとしていません」とエラーが表示されて失敗する場合、下記のコマンドを実行してください。
sudo apt install nodejs-dev node-gyp libssl1.0-dev
参考リンク: https://blog.gepuro.net/posts/node_gyp_0109/
開発用PCにnode、npmをインストールしたら、下記コマンドでバージョンを確認してください(Ubuntuの場合は一度端末を起動し直してください)。nodeのバージョンは10以上であることを確認してください。
node --version npm --version
筆者の環境では、node v10.13.0、npm 6.4.1でした。
続いて、firebase-toolsをインストールします。コンソールより下記コマンドを入力してください。
npm install -g firebase-tools
Cloud Functionsの設定とCLIへのログイン
続いて、webブラウザよりfirebaseコンソール上でCloud Functionsを利用開始します。

開発環境へのfirebase-toolsへの導入に関する説明です。先程既にインストール済みなので「次へ」をクリックします。

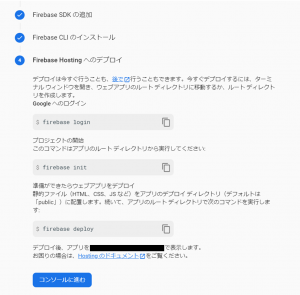
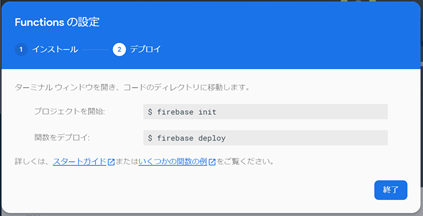
開発用PC上でのプロジェクトの初期化とクラウドサーバへのデプロイに関する説明です。次の項目で順次これらを行っていきます。「終了」をクリックしてください。

作業は再び開発用PCに戻ります。開発用PC上でコンソールよりfirebase CLIにログインします。下記コマンドを入力してください。
firebase login
? Allow Firebase to collect CLI usage and error reporting information? (Y/n) と聞かれたら、Yを入力します。入力するとブラウザが開くので、以降はブラウザ上で作業を進めます。
googleアカウントへのログインやアカウントの選択を求められた場合、firebaseで使用しているgoogleアカウントの情報を入力・選択してください。
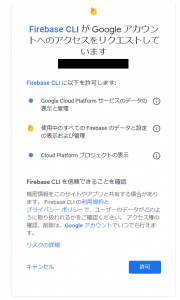
Firebase CLIからのリクエスト許可を求められるので、「許可」をクリックしてください。
「Firebase CLI Login Successful」と表示されたらログイン完了です。

開発用PCのfirebase初期化
開発用PC上で、クラウドサーバ用のプロジェクトを管理するディレクトリを作成し、カレントディレクトリをそこに設定してください。
続いて、コンソールから下記を入力してください。
firebase init
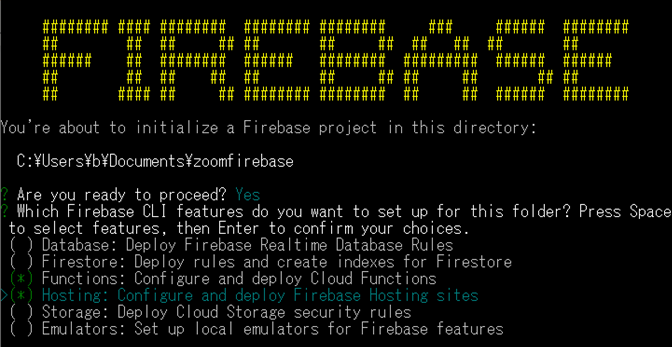
開発用PC上でfirebaseの初期化が始まります。最初にAre you ready to proceed?と聞かれたらYを入力してください。
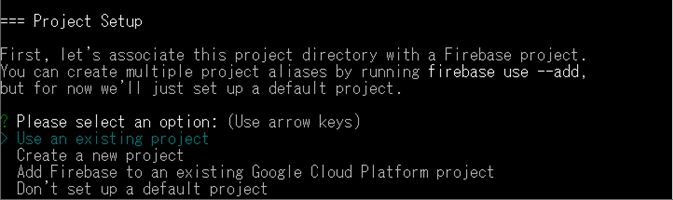
次に、プロジェクトで使用する機能の選択が表示されます。カーソルキーの上下で項目を選択し、スペースキーで項目をチェックします。ここでは、FunctionsとHostingにチェックを入れてください。入れ終えたらenterを押します。

Please select an optionには、Use an existing projectを選択してenterを押します。

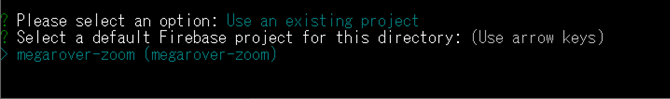
先に作成したプロジェクトを選択します。

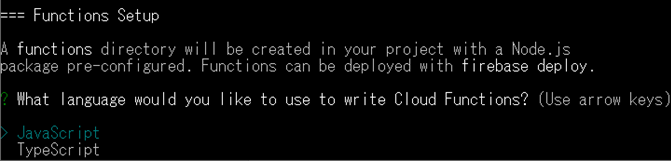
開発言語を選択します。ここではjavascriptを選択します。

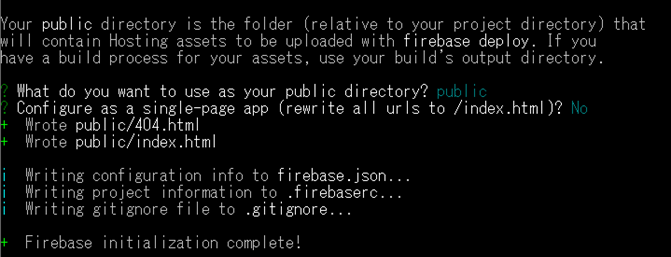
後の項目はデフォルトの設定で問題無いため、enterを押して進めてください。Firebase initialization complete!と表示されたら初期化完了です。

プロジェクトのディレクトリには下記のファイル・ディレクトリが作成されます。functionsが実行コードを配置するディレクトリです。
- functions
- public
- .firebaserc
- .gitignore
- firebase.json
publicディレクトリは、本来Firebase Hostingで使うhtmlファイルなど静的なwebコンテンツを配置しますが、今回はこのディレクトリ内のファイルは使わないので、ディレクトリ内にindex.htmlや404.htmlなどのファイルが存在する場合、全て削除してください。
従量課金プランへの変更
Firebase functionを利用するには従量課金プランでの利用が前提となり、クレジット情報が必須となります。実際には無料枠があるため、本件をロボット1台で個人利用する程度であれば請求が発生する可能性は低いですが、下記の操作で従量課金プランにグレードアップする必要があります。
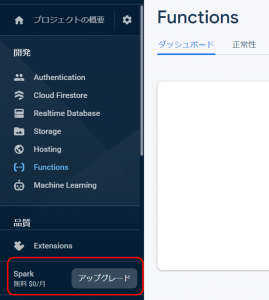
webブラウザでfirebaseのコンソールにアクセスし、画面左下の「アップグレード」をクリックします。

Blazeが変更後の課金プランになります。プラン内の「プランを選択」をクリックします。

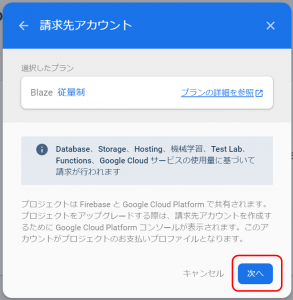
「次へ」をクリックします。

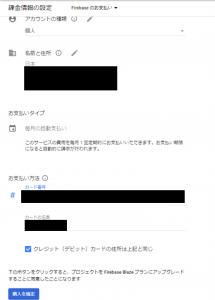
課金に関する設定を入力していきます。国:日本、通貨:JPYの設定で「確認」をクリックします。

利用するクレジットカード情報を入力し、「購入を確定」をクリックします。

正しく登録できるとfirebaseのコンソール画面に戻ります。この時点では課金プランが変更されていないため、再度画面左下のアップグレードをクリックし、Blazeプランを選択してください。
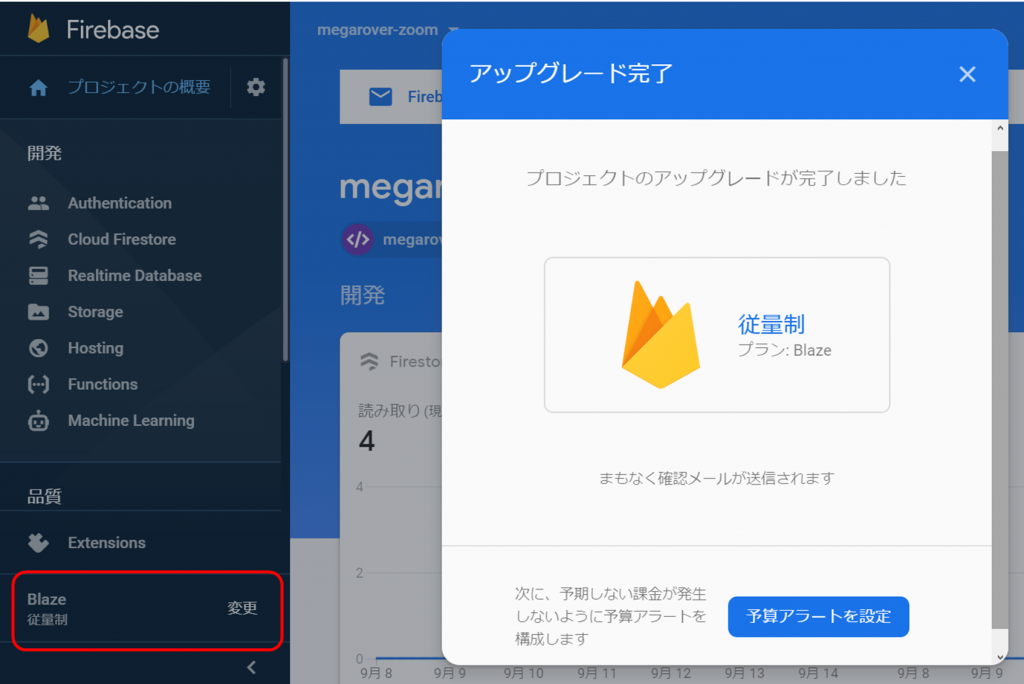
今度はクレジットカードの登録をせずにプランが選択できるようになっており、アップグレードを完了すると画面左下のプランがSparkからBlazeに切り替わります。
サンプルコードのclone
開発用PCにクラウドサーバ用のサンプルコードを導入します。サンプルコードはgithubの下記リポジトリで公開されています。
https://github.com/vstoneofficial/zoom_robot_cloud
コードのクローンは下記コマンドで行います。
git clone https://github.com/vstoneofficial/zoom_robot_cloud.git
PCにgitがインストールされていない場合、下記を参考にインストールするか、コードをzip形式でダウンロードしてfirebaseのfuntionsディレクトリに上書きしてください。
Windowsへのgit導入:
https://qiita.com/nakazawaken1/items/bbcb4640cf9aceee5745
いずれの方法でも、取得したサンプルコードに含まれるファイル一式を、PC上で先ほど初期化したfirebaseプロジェクトのフォルダに上書きしてください。
PCのfirebaseプロジェクトのfunctionsディレクトリにカレントディレクトリを移し、下記コマンドを実行してください。これでコードの実行に必要なパッケージが一通りインストールされます。
npm install
ちなみに、firebase初期化の際に「今回は、本来Firebase Hostingで使われるpublicディレクトリは使われない」と説明しましたが、代わりにfunctions内のstaticディレクトリに、webコンテンツを配置します。
今回は下記URLの内容を参考に、クラウドサーバにBasic認証をかけつつCloud Functionsから動的にwebコンテンツを提供する仕組みを取っているため、このような構成となっています。
参考:https://qiita.com/567000/items/65f55eda8d7c6df09138
環境変数の設定
クラウドサーバ上の処理実行には、これまでの作業で取得したzoomのAPIキーなどの機密情報が必要となりますが、これらの情報をソース内に直接記載するのははばかられます。このような情報は、firebaseの環境変数に設定することで、一定のセキュリティが担保されます。
これらの情報を開発用PC上で環境変数に設定していきます。具体的には下記の情報を登録します。
- Basic認証のIDとパスワード
- zoom SDKのAPIキーとAPIシークレット
Basic認証のIDとパスワードは、下記のコマンドで設定してください。IDとパスワードは、半角英数字で任意に設定してください。
firebase functions:config:set basic.id="(任意のID)" basic.pwd="(任意のパスワード)"
zoom SDKのAPIキーとAPIシークレットは、下記のコマンドで設定してください。これらの情報の取得方法は、前回の記事を参考にしてください。
firebase functions:config:set zoom.apikey="(zoom SDKのAPIキー)" zoom.secret="(zoom SDKのAPISecret)
設定した環境変数は、下記のコマンドで確認できます。
firebase functions:config:get
deployとテスト実行
長い道のりでしたが、ようやくこれで設定が全て完了したので、クラウドサーバにデプロイしてみます。
開発用PCより、firebseプロジェクトをカレントディレクトにして下記コマンドを実行してください。
firebase deploy
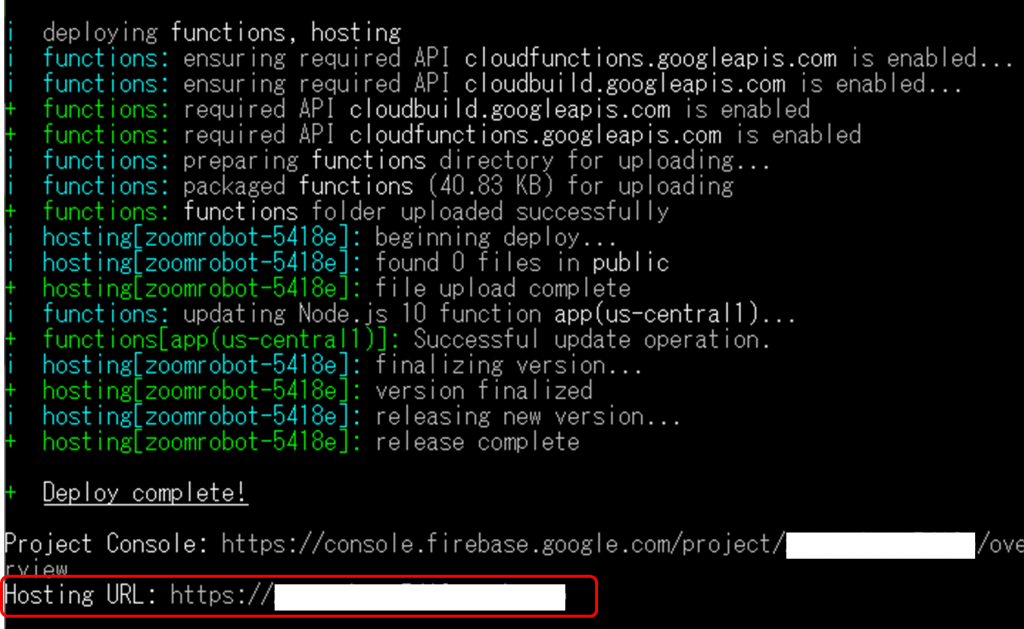
デプロイの状況が画面に表示され、Deploy complete!と表示されたら完了です。ここで表示されるHosting URLが、クライアントからクラウドサーバにアクセスするURLになります。

HTTP Error: 400, Billing account for project ‘*************’ firebase cloud functionsのように表示されて失敗する場合、有料プランに切り替えできていません。無料のSparkプランの設定のままになっていないかご確認ください。
Error: Error parsing triggers: Cannot find module ‘(パッケージ名)’のように表示されて失敗する場合、必要なパッケージが入っていません。コマンドプロンプトから、プロジェクトのfunctionsディレクトリ上で「npm install (パッケージ名) –save」と入力してインストールしてください。
また、稀にプロジェクトに問題が無い場合でもネットワーク通信に失敗してデプロイできない場合があります。
デプロイ出来たら、先程表示されたHosting URLにブラウザでアクセスしてみましょう。最初にIDとパスワードを求められるので、firebase環境変数に設定したID・パスワードを入力してください。webページにログインできると下記の画面を表示します。

各入力欄はそれぞれzoom個人ミーティングのIDとパスワードのものですが、まだロボット側の準備ができていないので、ミーティングは開始できません。
また、ID・パスワードを入力してもログインできない場合、環境変数の設定でID・パスワードが正しく設定されているかご確認下さい。ID・パスワードの文字列以外に、環境変数の変数名を間違えて設定した場合も正しくログインできません。
まだロボット本体の設定ができていませんが、今回も大分長くなったのでここまでとします。次回はロボット本体側のPCを設定して、いよいよ遠隔通話・操縦を試してみます。