前回はFireFlyのテキストから画像生成(Text to image)について解説しました。
前回の記事はこちら→https://vstone.co.jp/robotshop/blog/archives/7583
今回はテキストに効果を追加する『Text effects』と選択した範囲の置き換えや消去『Generative fill』の使い方を解説していきます。
現在は英語のみ対応
2023年7月12日時点で日本語含む20ヵ国語に対応しました!
テキストエフェクトで使えるフォントに日本語フォントが追加!
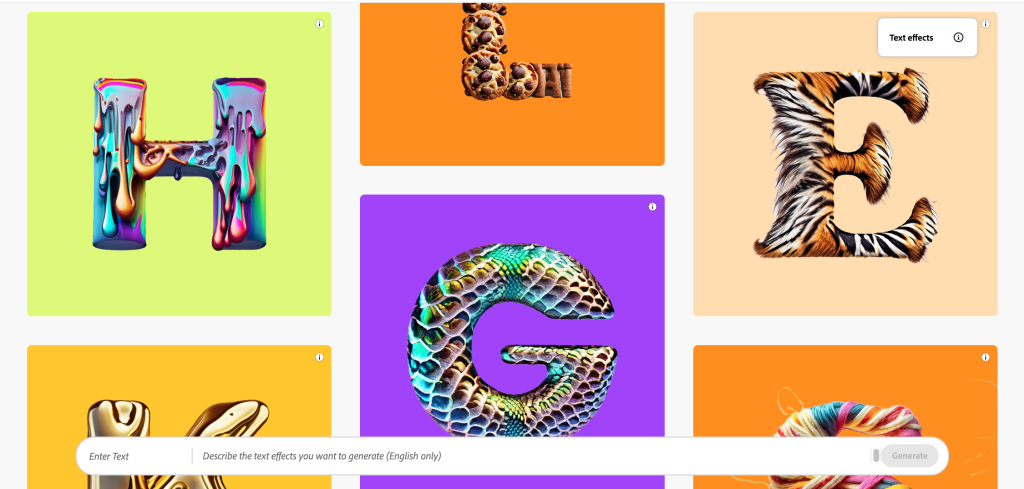
Text effectsを使ってみよう
前回同様Adobe Fireflyのトップページから『Text to image』の項目を選択

『Text to image』同様プロンプト例が表示されます。
今回もオリジナルのプロンプトからテキストエフェクトを作成します。
『Enter Text』にエフェクトを作成したいテキストを入力し、隣の欄にエフェクトのプロンプトを入力します。
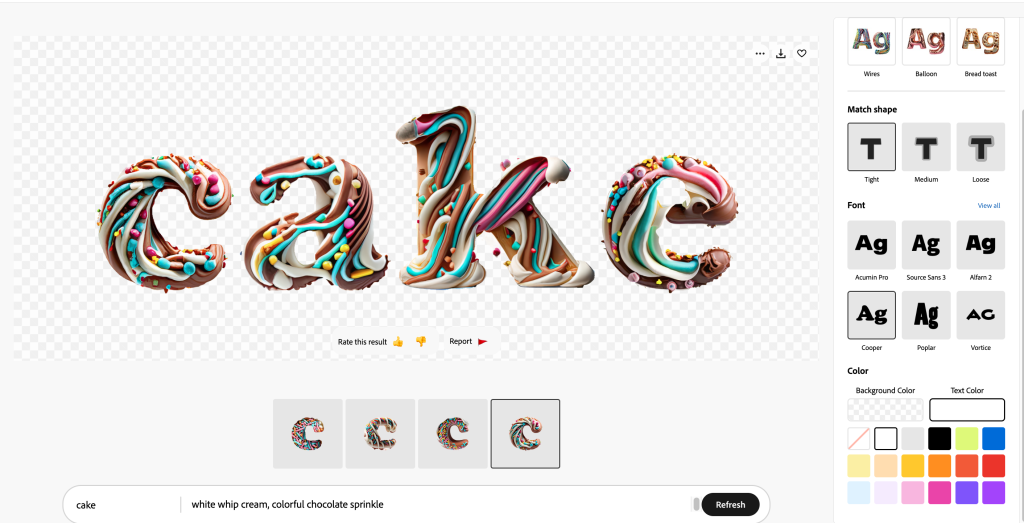
今回は『cake』というテキストに『白いホイップクリームをチョコスプレー』のエフェクトを追加してみます。

カラフルなケーキのような文字が出来上がりました。
『白いホイップクリーム』と指定しましたが、『カラフルなチョコレートスプリンクル』の部分に影響されているのかホイップクリームの部分もカラフルになっています。
複数のエレメントを指定する際には互いに干渉しにくいものを選ぶ必要がありそうです。
現時点では単色のものよりも豊かな色彩のものや『パン』や『毛糸』のように強く質感が出るものベースにテキストエフェクトのプロンプトを作成するのがベターではないでしょうか。
複雑なグラフィックをエフェクトに
こういったエレメントだけでなくグラフィックもエフェクトとしてテキストに追加できるようです。
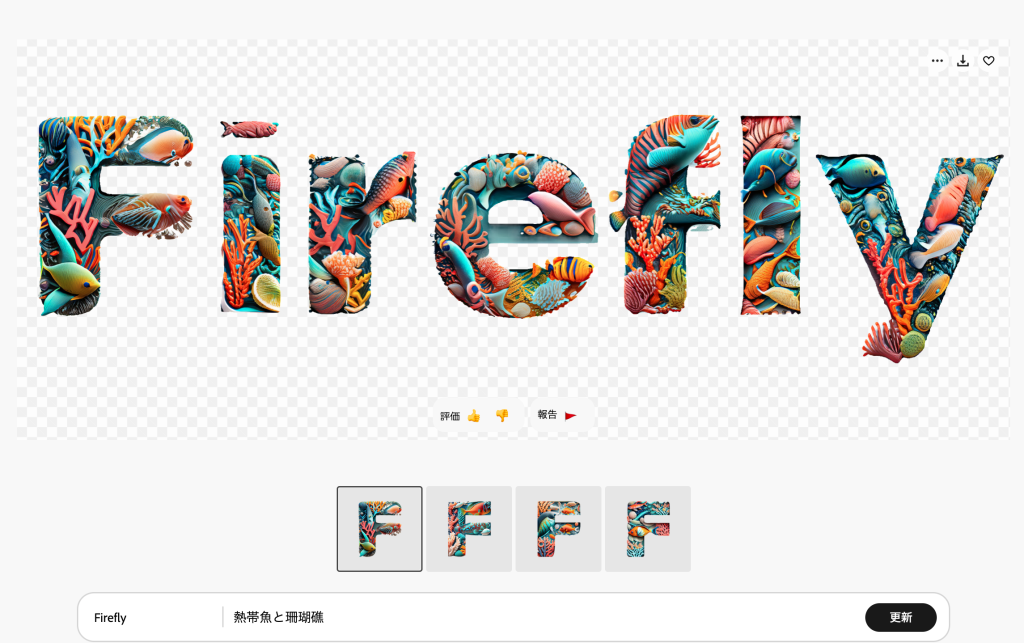
試しに『熱帯魚と珊瑚礁』と入力してみます

美しい熱帯魚と珊瑚礁のエフェクトがテキストに反映されています。
こういった複雑なグラフィックのテキストのデザインを考える際の色彩の指標やアイデア作りに非常に役立ちそうですね。
生成のコツ
上手く生成するにあたって『シェイプの一致』の部分の変更が重要となっています。
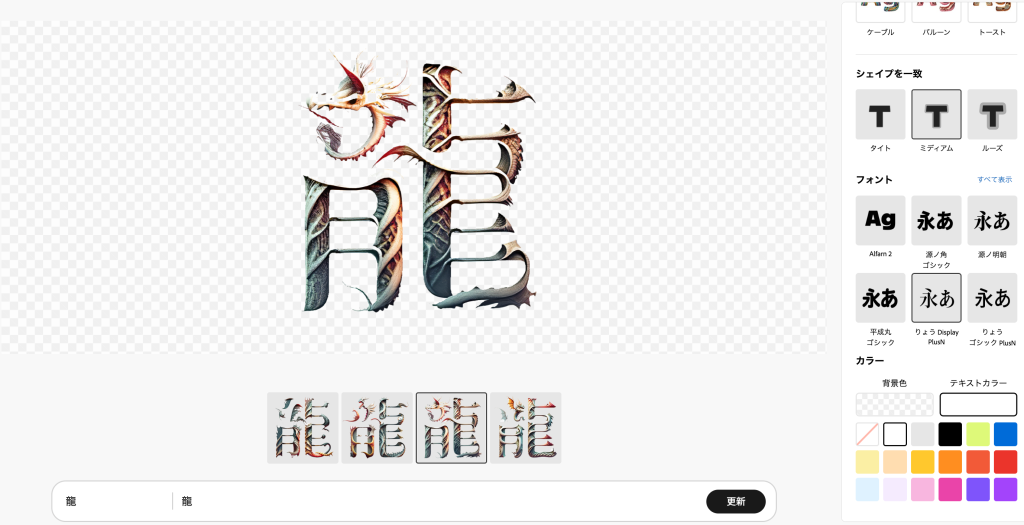
例えば『龍』という文字に龍のエフェクトを設定してみます。

龍の要素をしっかり反映されていますがもう少し龍のディティールを付け加えたい場合は画面右側のタブにある『シェイプを一致』の部分を変更してみましょう。
デフォルトでは『ミディアム』に設定されています。

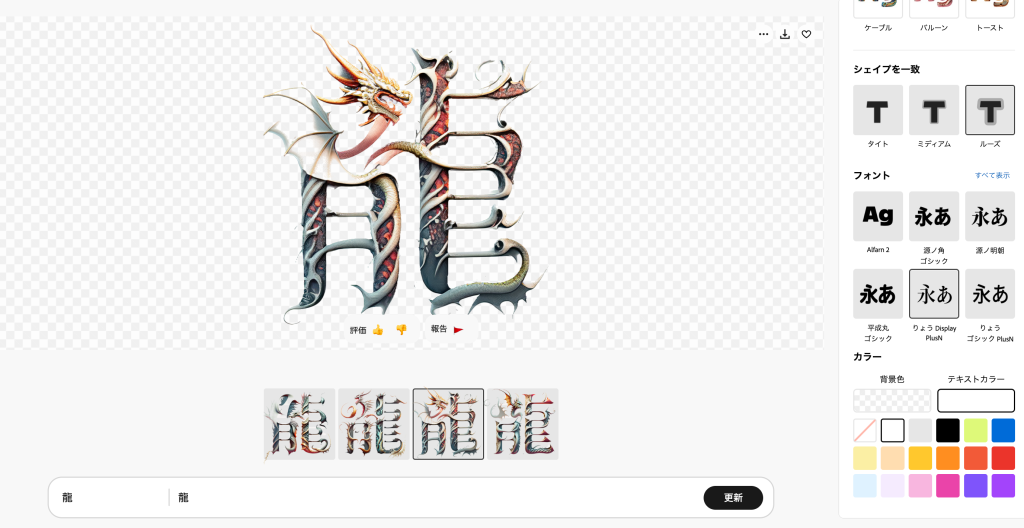
『ミディアム』から『ルーズ』に変更してみると…

描画範囲が増えたことで龍のディティールが増しました。
描画範囲を増やすことでクオリティが上がる場合の多くはテキストが漢字である場合が多いですが、ラメやビーズ等粒子の細かいオブジェクトは描画範囲は狭い方がクオリティの高い生成結果になる傾向があります。
次にテキストのカラー変更の機能を見てみましょう。
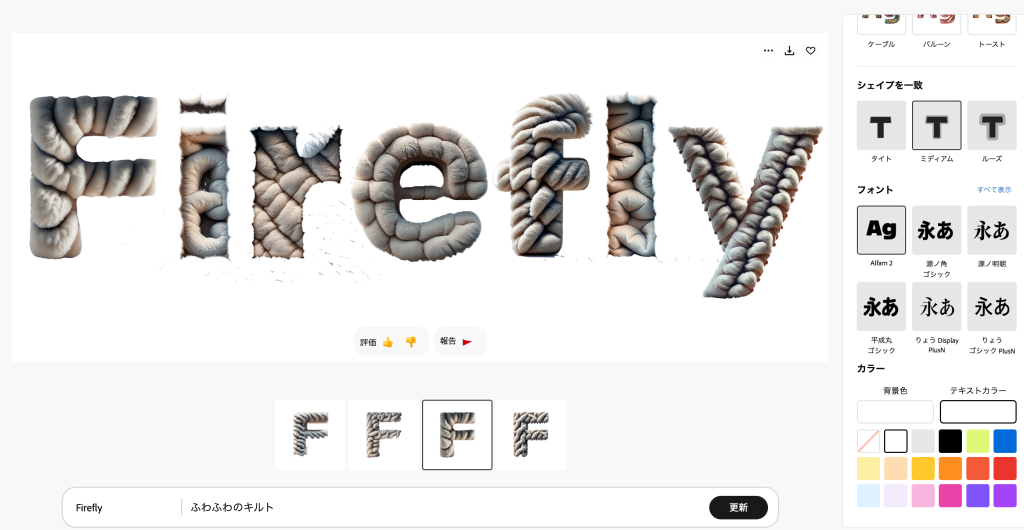
プロンプトはプロンプト見本から『ふわふわのキルト』を選択しました。
まずはデフォルトの白から見てみましょう。

白いふわふわのキルトのテキストエフェクトが生成されました。
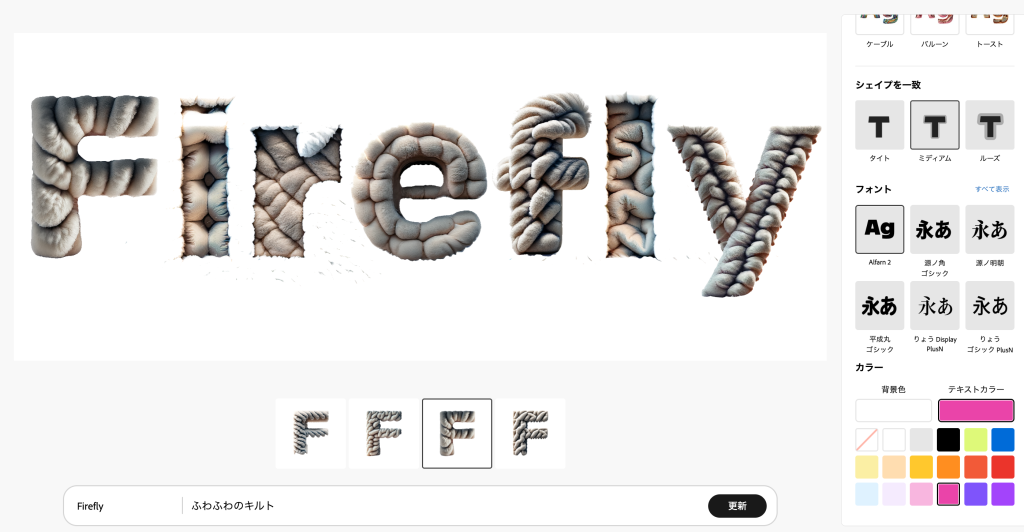
次にテキストカラーをピンクに変更してみます。

予想ではキルトの部分がもっとピンク色になるかと思っていましてが殆ど変化はありません。
他の色で試してみても同様にあまり変化は見られませんでした。
強いて言うのであれば影の部分の色味がよく見るとほんのり変わっている程度のもので、テキストカラー変更で雰囲気がガラッと変化するものではないようです。
以上がAdobe Fireflyのテキストエフェクトの機能の紹介でした。
画像生成と違い、テキストとエフェクトの組み合わせによってテキストの印象が大きく変化したり、グラフィックのようなものエフェクトとして追加できるので画像生成とはまた違ったセンスが問われるような気がします。
今後面白いテキストエフェクトがあれば随時取り上げていく予定です。