まずは、Canvaのサイトでサインインする

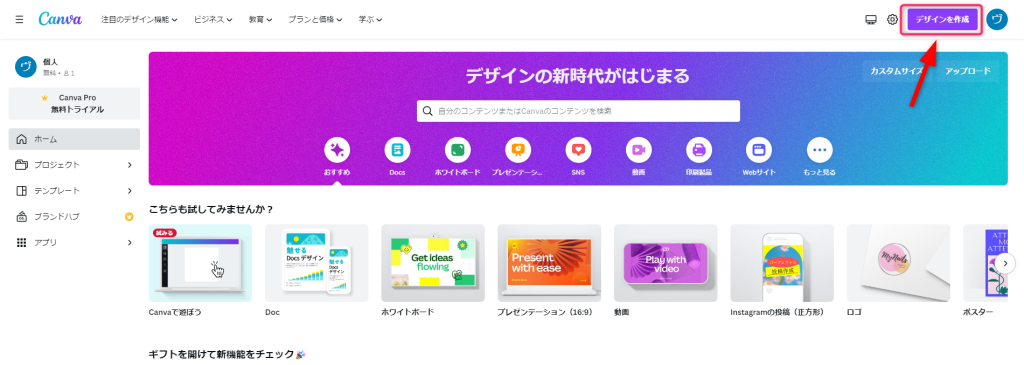
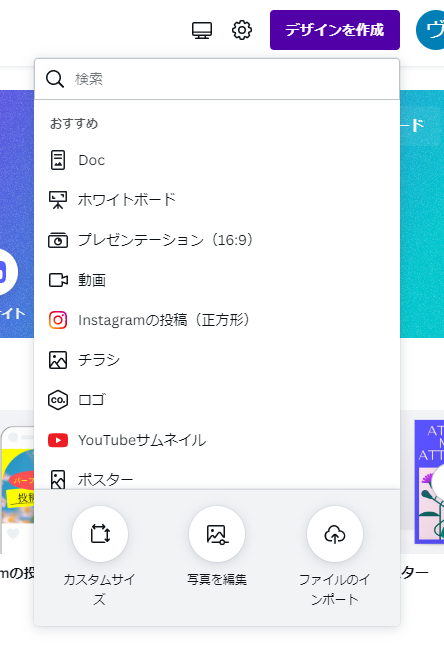
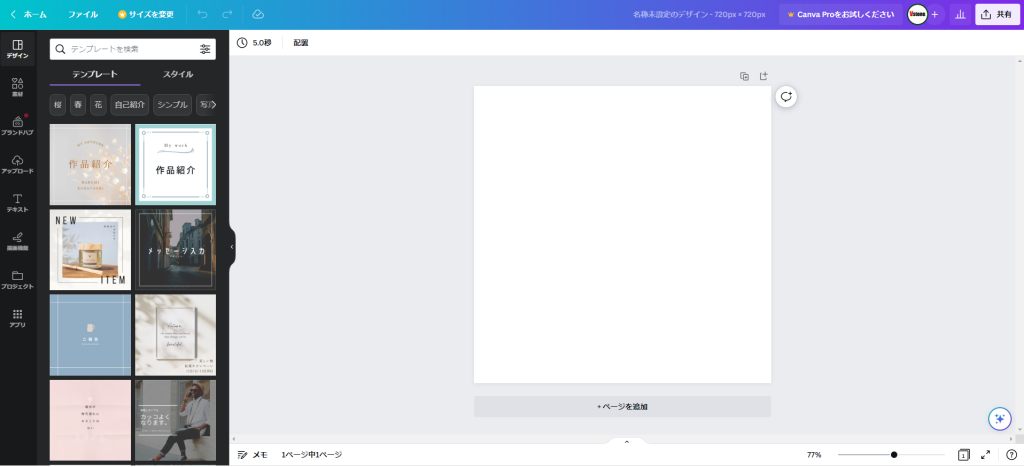
画面右上の「デザインの作成」から、作成したいサイズを選びます。

「カスタムサイズ」から、サイズを指定して作成することも可能です。
無料アカウントは後からサイズを変更することができないので注意してください。
また、「おすすめ」のことろから選んで作成することも可能です。
編集画面に切り替わります

Canvaでは、100種類以上のデザインテンプレート、25万点以上の素材が用意されています。
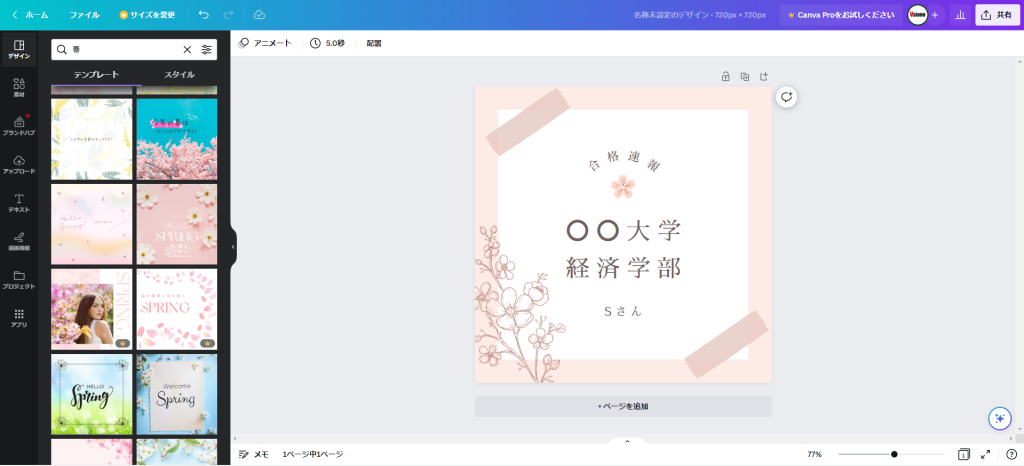
すでに用意されているテンプレートを選びます
今回は春っぽくしたいので、春のカテゴリの中から選びます。

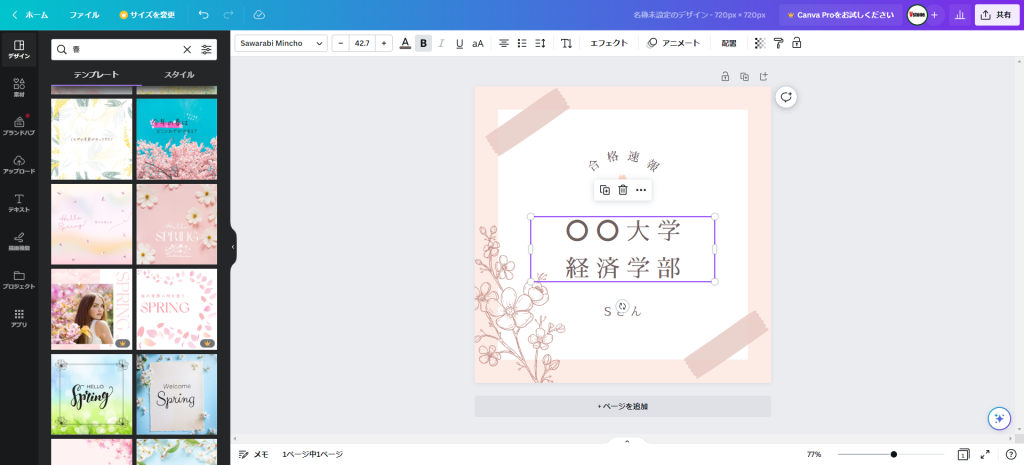
今回、文字は必要でないので、選択して削除していきます。

選択してゴミ箱にいれるか、Deleteボタンをクリックするだけ。
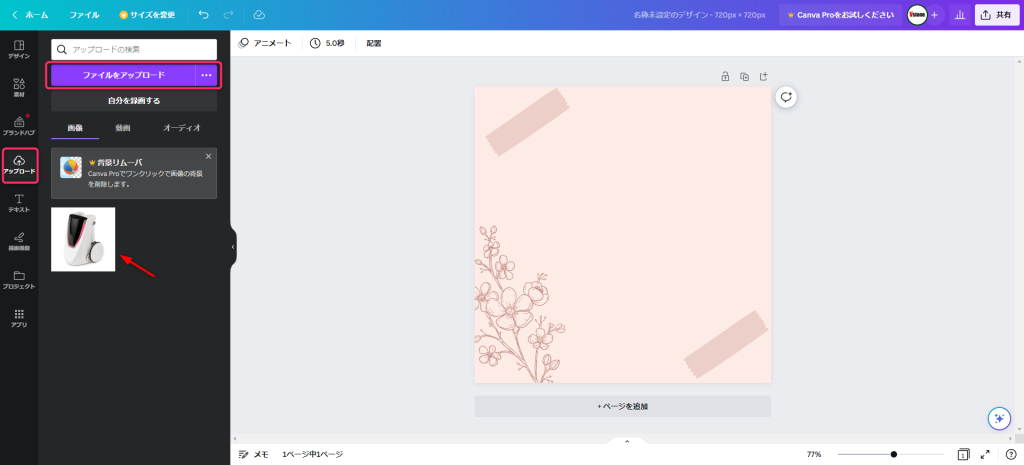
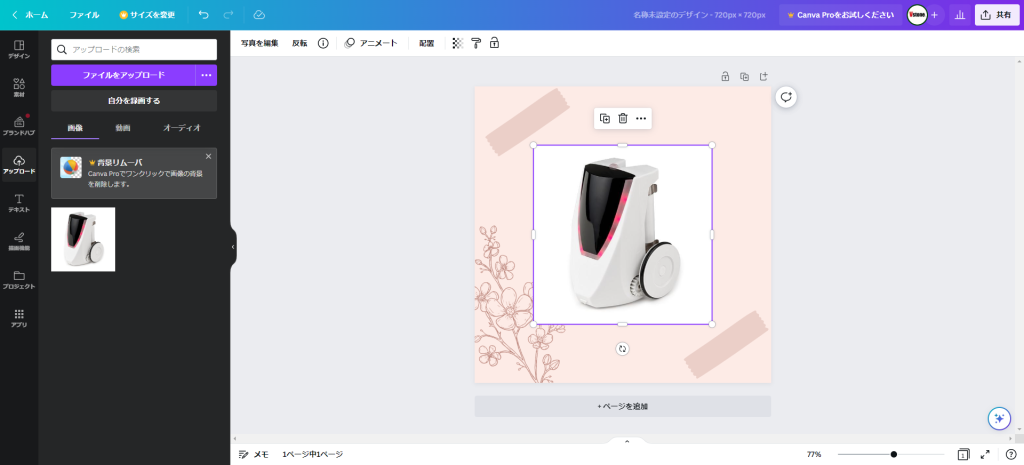
手持ちの製品画像をアップロードします。

左側にあるアップロードから、ファイルをアップロードすると、画像が追加されます。
画像をクリックすると、右側の編集画面に反映されます。

あとは、サイズの微調整と配置です。
配置やサイズを変更したい画像をタップし選択。

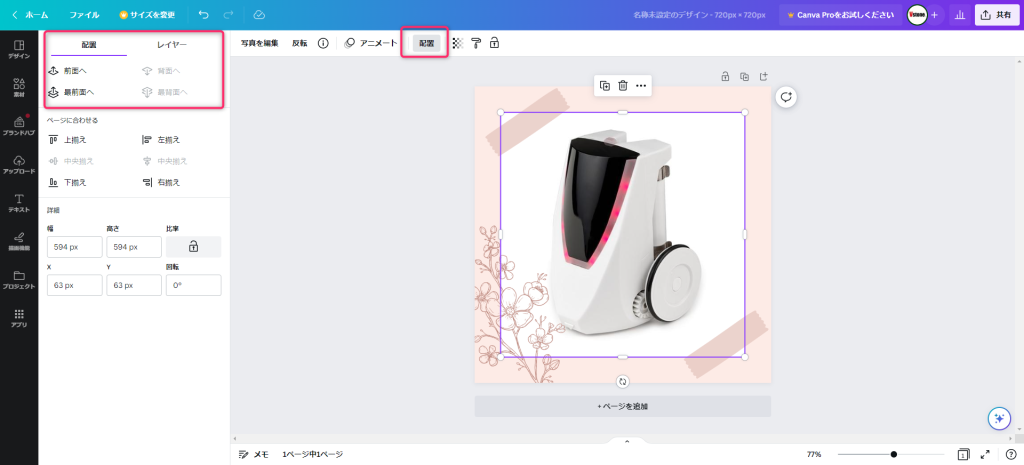
画面上にある配置をクリック
「前面へ」や「背面へ」などを選んで画像の階層を変更していきます。
右クリックでもできます。
ということで、あっという間に完成です。
最後に、共有からダウンロードして終わりです。
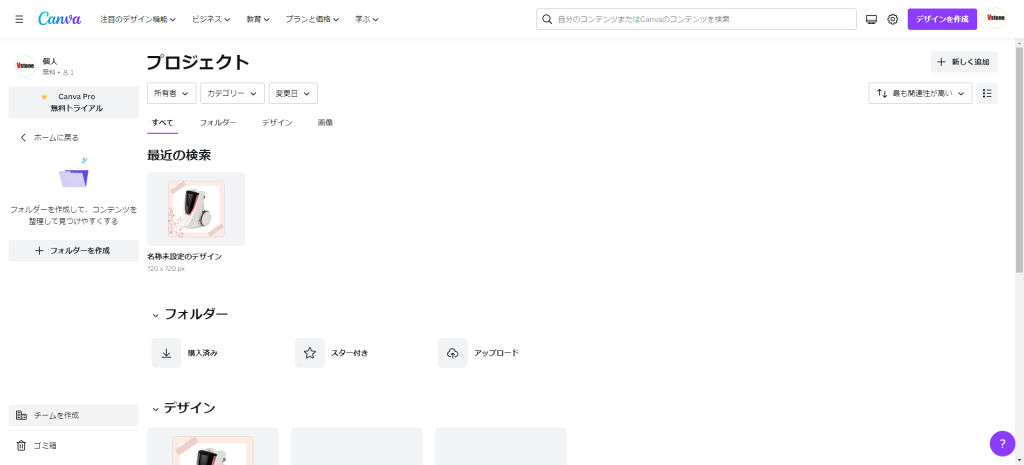
ちなみに、Canvaは自動保存されています。
ホームに戻っても、プロジェクトというところに、先ほどまで作業していたデザインが保存されています。

簡単すぎますね。
これが無料ででき商用利用もOKということでかなり使えるツールだと思います。
◎超優秀デザインツール「Canva」はこちらから↓↓
◎Canvaについての過去のブログはこちらから↓↓